
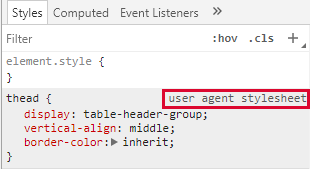
Google Chromeなどのデベロッパーツールを使ってWebサイト内のスタイルを確認していると、「user agent stylesheet(ユーザーエージェントスタイルシート)」というスタイルを目にすることがあります。
「これは自分が設定したスタイルではないのに、なんで表示されるんだろう?」と疑問に思った方もいるのではないでしょうか?
今回は、この「user agent stylesheet」が何なのか、どういった役割を持っているのかについて解説します。
user agent stylesheetとは
user agent stylesheetとは、ブラウザがデフォルトで読み込むスタイルシートのことです。
これは、HTMLが読み込まれた際に、ブラウザが自動的に適用する基本的なスタイル設定で、特に何も指定されていない場合でもブラウザがHTML要素に対して適用します。
例えば、h1タグやpタグなどの要素に対して特にCSSでスタイルを指定していなくても、これらの要素にはブラウザ独自のスタイルが適用されています。これは、ブラウザが独自に定義したスタイル(user agent stylesheet)によるものです。
user agent stylesheetの役割
ブラウザごとにページの見え方が微妙に異なることがあるのは、この「user agent stylesheet」が原因の一つです。たとえば、Google ChromeやSafariなどのWebKit系のブラウザと、FirefoxやInternet Explorerなどでは、同じHTMLを表示しても、要素の余白や文字のサイズが異なることがあります。

これを防ぐために、デベロッパーは一般的にリセットCSSやノーマライズCSSを使用しますが、user agent stylesheetはブラウザが持っている基本的なスタイルなので、完全に無効にすることはできません。
「WebKit」は、Appleが中心となって開発しているオープンソースのHTMLレンダリングエンジンであり、HTMLやCSSの解釈に使われます。これが、ChromeやSafariなどのブラウザで表示される「user agent stylesheet」の基礎となっています。
LINK:WebKit – Wikipedia
user agent stylesheetの具体例
以下のように、ブラウザが適用するデフォルトスタイル(user agent stylesheet)を確認することができます。
html { display: block; }
h1 { font-size: 2em; margin: 0.67em 0; }
p { display: block; margin: 1em 0; } 例えば、h1タグに対して、特にスタイルを指定していなくても、user agent stylesheetによって「font-size: 2em;」や「margin: 0.67em 0;」が適用されます。また、pタグに対しても、デフォルトで「margin: 1em 0;」が指定されています。これにより、要素間にスペースが自然に生まれ、整った表示になります。
ブラウザ間での表示の差異を防ぐ方法
user agent stylesheetは、デフォルトで適用されるスタイルです。異なるブラウザでページが一貫して表示されるようにするには、以下の対策を行うことが推奨されます。
- リセットCSSの利用:HTML要素のデフォルトスタイルを一旦リセットし、デベロッパーがすべてのスタイルを上書きできるようにする方法です。リセットCSSを使うことで、ブラウザごとのデフォルトスタイルの違いを無効にできます。
- ノーマライズCSSの利用:ブラウザごとのデフォルトスタイルの違いを最小限に抑えるためのスタイルシートです。リセットCSSと似ていますが、ノーマライズCSSは、ブラウザのデフォルトスタイルを完全にリセットするのではなく、標準的な状態に整えることを目的としています。
- CSSの上書き:user agent stylesheetで設定されたスタイルは、開発者が定義したスタイルで上書きできます。たとえば、`h1`要素に独自のスタイルを追加することで、ブラウザのデフォルト設定を無効にできます。
これらの方法を使うことで、user agent stylesheetが原因で起こるブラウザ間の表示差異を解消し、より統一感のあるデザインを実現できます。
まとめ:user agent stylesheetを理解し、正しく対処しよう
「user agent stylesheet」は、各ブラウザが標準で持っているスタイルシートです。これにより、スタイルが指定されていない要素にもデフォルトのスタイルが適用されます。
しかし、これが原因でブラウザごとに微妙な表示の違いが生じることがあります。そのため、リセットCSSやノーマライズCSSを使うなどして、ブラウザ間で統一した表示を実現するための対策が重要です。
スタイルをきちんと上書きし、サイトが一貫したデザインで表示されるようにしましょう。
 【iPhone】iOS11で追加された新機能「緊急SOS」の設定方法と使い方
【iPhone】iOS11で追加された新機能「緊急SOS」の設定方法と使い方 【2017年】今年Amazonや楽天で買ってよかった「おすすめ商品」ランキング
【2017年】今年Amazonや楽天で買ってよかった「おすすめ商品」ランキング